Benutzerfreundliche Websites (3): Aufklapp-Elemente optimal gestalten
Viel Inhalt auf wenig Platz unterbringen: Aufklapp-Elemente (auch Akkordeon-Menüs genannt) sind vor allem auf kleinen Smartphone-Screens hilfreich. Was gilt es zu beachten? Das erklärt Teil 3 meiner Web-Usability-Artikelreihe.
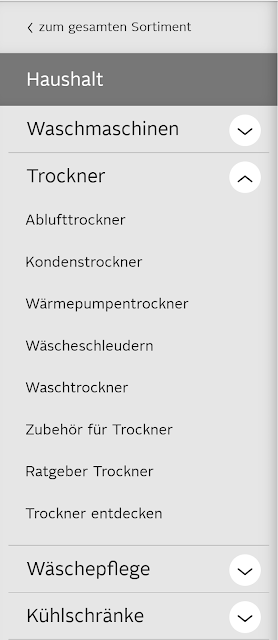
Der obige Screenshot zeigt ein typisches Aufklapp- bzw. Akkordeon-Menü auf der mobilen Website von otto.de.
➧ platzsparend
➧ schneller Zugriff auf tieferliegende Inhalte (ohne scrollen zu müssen)
Die Nachteile:
➧ User sehen nicht sofort, was sich hinter dem Oberbegriff verbirgt.
➧ Ist ein Akkordeon-Bereich geöffnet, verschwinden die anderen häufig aus dem Blickfeld des Users.
2. Akkordeon-Elemente animieren: Öffnet der User einen Bereich, sollte dies in einer sichtbaren Bewegung passieren. Das muss jedoch schnell geschehen, die Fachliteratur empfiehlt als Obergrenze 0,25 Sekunden.
3. Icons nutzen: Icons sind klickbare grafische Symbole. Im Bereich der Aufklapp-Menüs konkurrieren verschiedene Ansätze:
Häufig begegnen euch Pfeilsymbole (▲ ▼ ▶). Usability-Experten warnen jedoch, dass User solche Pfeile als Links missinterpretieren können. Alternativ empfiehlt die Fachliteratur deshalb zum Öffnen von Aufklapp-Elementen Plus-Zeichen (+). Im geöffneten Zustand sollte aus dem Plus-Zeichen ein X-Symbol werden, welches gleichbedeutend ist mit "schließen".
Jedes Icon sollte stets links von der jeweiligen Überschrift des Aufklapp-Elements erscheinen.
1. Wikipedia nutzt Pfeil-Symbole und platziert diese Icons benutzerfreundlich links von der Headline des Akkordeon-Elements. Bereits vom User geöffnete Elemente bleiben weiterhin offen, auch wenn anschließend ein weiteres Element aufgemacht wird.
------
2. myToys.de setzt das Thema eher benutzer-unfreundlich um: Der User erkennt nicht auf den ersten Blick, dass die Rechtspfeile Verlinkungen sind (also eine neue Seite aufgehen lassen), während die Abwärts-Pfeile Aufklapp-Elemente darstellen. Letztere erscheinen zudem nicht links von der jeweiligen Headline.
------
3. otto.de geht strukturierter vor, setzt aber ebenfalls die Icons rechts statt links – dafür aber sehr nah an der jeweiligen Headline, was benutzerfreundlicher ist.
------
4. Das Musikhaus Thomann nutzt in seiner App das Plus-Zeichen (+) für "öffnen", das Minus-Zeichen (-) für "schließen" sowie Rechts-Pfeile für Verlinkungen. Auch hier erscheinen die Icons nicht links von der jeweiligen Headline:
------
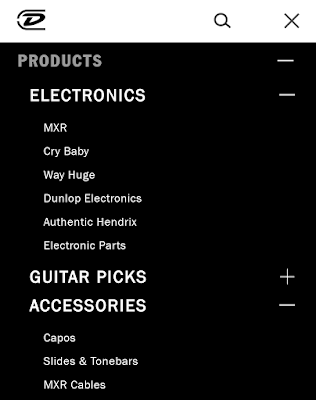
5. jimdunlop.com: Der Hersteller von Gitarren-Zubehör (nicht zu verwechseln mit der Reifenmarke) arbeitet in der mobilen Version seiner Website zum Öffnen der Navigationspunkte mit Plus-Zeichen (+). Zum Schließen der gesamten Navigation erscheint das X-Symbol und zum Schließen der einzelnen Navigationspunkte das Minus-Zeichen (-).
Auch hier erscheinen die Icons rechts und nicht (wie empfohlen) links von der jeweiligen Headline.
Pfeil-Symbole, Plus-Zeichen, Minus-Zeichen oder X-Symbole? Positionierung links oder rechts von der jeweiligen Headline? Fragt eure Zielgruppe: Mit Usability-Tests erfahrt ihr schnell, welche Icons für eure User selbsterklärend sind.
Das war Teil 3 meiner Usability-Reihe! Im bald erscheinenden vierten Teil zeige ich euch, wie ihr Diagramme und Info-Grafiken benutzerfreundlich gestalten könnt.
Link-Tipps:
Der obige Screenshot zeigt ein typisches Aufklapp- bzw. Akkordeon-Menü auf der mobilen Website von otto.de.
Aufklapp-Elemente im Web: Vor- und Nachteile
Die Vorteile:➧ platzsparend
➧ schneller Zugriff auf tieferliegende Inhalte (ohne scrollen zu müssen)
Die Nachteile:
➧ User sehen nicht sofort, was sich hinter dem Oberbegriff verbirgt.
➧ Ist ein Akkordeon-Bereich geöffnet, verschwinden die anderen häufig aus dem Blickfeld des Users.
Akkordeon-Menüs benutzerfreundlich gestalten
1. Parallele Öffnungen ermöglichen: User sollten mehrere Akkordeon-Bereiche gleichzeitig aufmachen können. Bereits geöffnete Elemente sollten offen bleiben, auch nachdem ein anderes angeklickt wurde.2. Akkordeon-Elemente animieren: Öffnet der User einen Bereich, sollte dies in einer sichtbaren Bewegung passieren. Das muss jedoch schnell geschehen, die Fachliteratur empfiehlt als Obergrenze 0,25 Sekunden.
3. Icons nutzen: Icons sind klickbare grafische Symbole. Im Bereich der Aufklapp-Menüs konkurrieren verschiedene Ansätze:
Häufig begegnen euch Pfeilsymbole (▲ ▼ ▶). Usability-Experten warnen jedoch, dass User solche Pfeile als Links missinterpretieren können. Alternativ empfiehlt die Fachliteratur deshalb zum Öffnen von Aufklapp-Elementen Plus-Zeichen (+). Im geöffneten Zustand sollte aus dem Plus-Zeichen ein X-Symbol werden, welches gleichbedeutend ist mit "schließen".
Jedes Icon sollte stets links von der jeweiligen Überschrift des Aufklapp-Elements erscheinen.
Aufklapp-Elemente: Wie sieht die Praxis aus?
Hier begegnet euch ein buntes Durcheinander, das in den seltensten Fällen durchgängig den Empfehlungen der Usability-Fachliteratur entspricht. Einige Beispiele (zum Vergrößern in das Bild klicken bzw. Smartphone quer nehmen):1. Wikipedia nutzt Pfeil-Symbole und platziert diese Icons benutzerfreundlich links von der Headline des Akkordeon-Elements. Bereits vom User geöffnete Elemente bleiben weiterhin offen, auch wenn anschließend ein weiteres Element aufgemacht wird.
------
2. myToys.de setzt das Thema eher benutzer-unfreundlich um: Der User erkennt nicht auf den ersten Blick, dass die Rechtspfeile Verlinkungen sind (also eine neue Seite aufgehen lassen), während die Abwärts-Pfeile Aufklapp-Elemente darstellen. Letztere erscheinen zudem nicht links von der jeweiligen Headline.
------
3. otto.de geht strukturierter vor, setzt aber ebenfalls die Icons rechts statt links – dafür aber sehr nah an der jeweiligen Headline, was benutzerfreundlicher ist.
------
4. Das Musikhaus Thomann nutzt in seiner App das Plus-Zeichen (+) für "öffnen", das Minus-Zeichen (-) für "schließen" sowie Rechts-Pfeile für Verlinkungen. Auch hier erscheinen die Icons nicht links von der jeweiligen Headline:
------
5. jimdunlop.com: Der Hersteller von Gitarren-Zubehör (nicht zu verwechseln mit der Reifenmarke) arbeitet in der mobilen Version seiner Website zum Öffnen der Navigationspunkte mit Plus-Zeichen (+). Zum Schließen der gesamten Navigation erscheint das X-Symbol und zum Schließen der einzelnen Navigationspunkte das Minus-Zeichen (-).
Auch hier erscheinen die Icons rechts und nicht (wie empfohlen) links von der jeweiligen Headline.
Usability-Grundregel: Don't make me think
Dieser Titel des Usability-Klassikers von Steve Krug gilt nach wie vor: Je weniger der User bei der Website-Nutzung nachdenken muss, desto benutzerfreundlicher ist der Online-Auftritt. Das gilt auch für die Gestaltung von Aufklapp- bzw. Akkordeon-Menüs.Pfeil-Symbole, Plus-Zeichen, Minus-Zeichen oder X-Symbole? Positionierung links oder rechts von der jeweiligen Headline? Fragt eure Zielgruppe: Mit Usability-Tests erfahrt ihr schnell, welche Icons für eure User selbsterklärend sind.
Das war Teil 3 meiner Usability-Reihe! Im bald erscheinenden vierten Teil zeige ich euch, wie ihr Diagramme und Info-Grafiken benutzerfreundlich gestalten könnt.
Link-Tipps:
- Benutzerfreundliche Websites (Teil 1): So optimiert ihr eure Web-Formulare
- Benutzerfreundliche Websites (Teil 2): Fehlermeldungen hilfreich gestalten
- Benutzerfreundliche Websites (Teil 4/a): Diagramme optimal einsetzen
- Benutzerfreundliche Websites (Teil 4/b): Diagramme optimal einsetzen
- Benutzerfreundliche Websites (Teil 5): So optimiert ihr die Suchfunktion







Kommentare
Mir persönlich gefallen die Dreiecke links vom Menüpiunkt hier besser.
danke dir, ganz wichtiger Punkt: Jede(r) von uns blickt anders auf Darstellungen. Deshalb ist es immer hilfreich, mit User-Tests zu arbeiten, um möglichen Fehlinterpretationen vorzubeugen.